Workbox¶
Workbox представляет собой набор модулей, упрощающих такие распространенные виды взаимодействия сервис-воркеров, как маршрутизация и кэширование. Каждый модуль посвящен определенному аспекту разработки сервис-воркеров. Цель Workbox — максимально упростить использование сервис-воркеров, обеспечив при этом гибкость, позволяющую при необходимости учитывать сложные требования приложений.
Поддержание логики работы сервис-воркера и кэш-хранилища может стать сложной задачей по мере роста PWA. Workbox — это набор библиотек с открытым исходным кодом, помогающий решить эту задачу. Workbox инкапсулирует низкоуровневые API, такие как API сервис-воркера и API кэш-хранилища, и предоставляет более удобные для разработчика интерфейсы.
С его помощью можно решать такие задачи, как подбор стратегий кэширования к путям (или шаблонам маршрутизации), работа с потоками и использование таких функций, как фоновая синхронизация с соответствующими обратными связями.
Workbox может помочь вам в управлении кэшированием и обслуживанием ресурсов. Это также самая распространенная библиотека для сервис-воркеров; ее используют 54% мобильных сайтов, и она используется во многих инструментах сборки и CLI, включая Angular CLI, Create-React-App и Vue CLI. Существуют плагины и к большинству других библиотек и фреймворков, например к Next.js.
Хотя Workbox является наиболее распространенным набором библиотек для сервис-воркеров в сообществе PWA, существуют и другие решения, такие как sw-tools и UpUp
Модули Workbox¶
Workbox включает в себя несколько библиотек —называемых внутри компании модулями — каждая из которых ориентирована на различные аспекты управления ресурсами и поведением сервис-воркеров.
Модули Workbox работают в различных контекстах, например:
- В контексте сервис-воркера: вы импортируете нужные вам модули и используете их в файле сервис-воркера, например, для управления кэшированием и обслуживанием файлов с различными стратегиями.
- В рамках основного контекста
window: помощь в регистрации сервиса-воркера и взаимодействие с ним - Как часть системы сборки: например, webpack, для создания манифеста ваших ресурсов или даже генерации всего сервис-воркера.
К числу популярных модулей относятся:
- workbox-routing: Когда сервис-воркер перехватывает запросы, этот модуль направляет их к различным функциям, предоставляющим ответы; это реализация обработчика события
fetch, о котором говорится в главе Обслуживание. - workbox-strategies: Набор стратегий кэширования во время выполнения запроса, таких как cache first и stale while revalidate; это реализация различных стратегий, упомянутых в главе Обслуживание.
- workbox-precaching: Это реализация кэширования файлов в обработчике события
installсервиса-воркера (также известного как прекэширование), о чем говорится в главе Кеширование. С помощью этого модуля можно легко обеспечить предварительное кэширование набора файлов и эффективно управлять обновлением этих ресурсов. Об обновлении ресурсов мы поговорим в главе Обновление. - workbox-expiration: Это плагин, используемый со стратегиями кэширования для удаления кэшированных запросов на основе количества элементов в кэше или на основе возраста кэшированного запроса. Он помогает управлять кэшем и устанавливает ограничения по времени и количеству элементов в каждом кэше.
- workbox-window: Набор модулей, предназначенных для работы в оконном контексте, то есть внутри веб-страниц PWA. С их помощью можно упростить процесс регистрации и обновления сервис-воркеров и обеспечить более удобное взаимодействие между кодом, выполняющимся в контексте сервис-воркера и в контексте окна.
Использование Workbox¶
Workbox предоставляет различные способы интеграции в PWA. Вы можете выбрать тот, который лучше всего вписывается в архитектуру вашего приложения:
- Workbox CLI: Утилита командной строки, которая генерирует полный сервис-воркер, инжектирует манифест предварительного кэша или копирует необходимые файлы Workbox.
- Workbox Build: Модуль npm, который генерирует полный сервис-воркер, инжектирует манифест precache и копирует файлы Workbox. Он предназначен для интеграции с собственным процессом сборки.
- workbox-sw: Способ загрузки пакетов сервис-воркеров Workbox из CDN, не использующий процесс сборки.
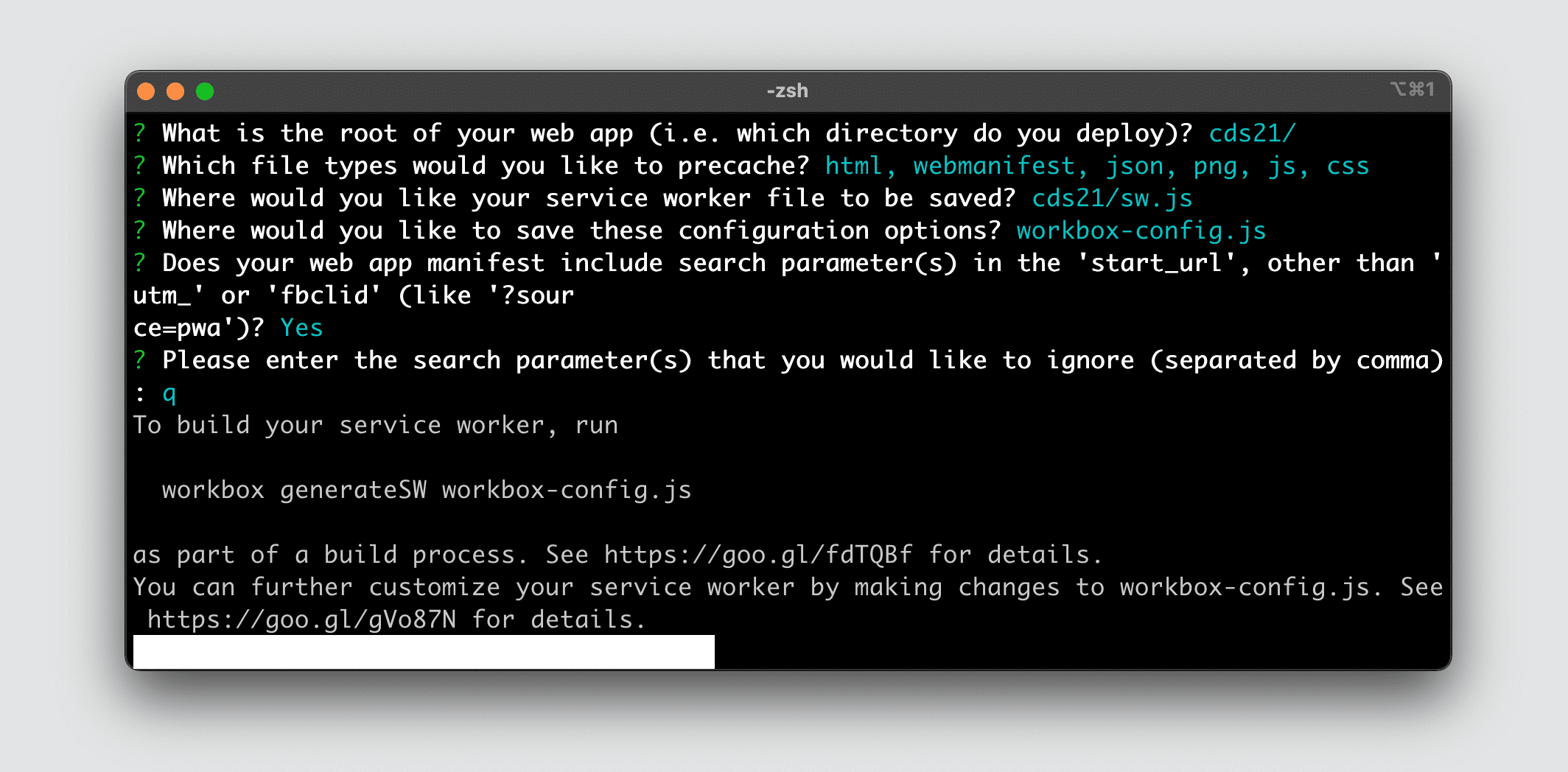
Workbox CLI предоставляет мастер создания сервис-воркера. Чтобы запустить мастер, введите в командной строке следующее:
1 | |
Кэширование и обслуживание с помощью Workbox¶
Частым применением Workbox является совместное использование модулей маршрутизации и стратегий для кэширования и обслуживания файлов.
Модуль workbox-strategies предоставляет из коробки стратегии кэширования, рассмотренные в главах Ресурсы и данные и Обслуживание.
Модуль workbox-routing помогает сортировать входящие запросы к сервису-воркеру и сопоставлять их со стратегиями или функциями кэширования для получения ответов на эти запросы.
После сопоставления маршрутов со стратегиями Workbox также предлагает возможность фильтровать, какие ответы будут добавлены в кэш, с помощью плагина workbox-cacheable-response. С помощью этого плагина можно, например, кэшировать только те ответы, которые вернулись без ошибок.
Хотя Workbox распространяется в виде модулей npm, сами сервис-воркеры поддерживают синтаксис ES-модулей не во всех браузерах, поэтому перед развертыванием лучше скомпилировать этот пример кода с помощью бандлера.
Следующий пример кода использует стратегию cache first (с помощью модуля CacheFirst) для кэширования и обслуживания переходов по страницам.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Этот плагин позволяет использовать жизненный цикл кэширования и разрешения запросов в Workbox. В данном случае плагин CacheableResponsePlugin используется для кэширования только тех запросов, которые приводят к статусу 200, что предотвращает сохранение в кэше плохих запросов.
Когда стратегия создана, настало время зарегистрировать маршрут для ее использования. В следующем примере вызывается функция registerRoute(), передающая в обратный вызов объект Request. Если request.mode имеет значение "navigate", то используется стратегия CacheFirst (здесь она называется pageStrategy), определенная в предыдущем примере.
1 2 3 4 5 | |
Ознакомьтесь с документацией по Workbox для получения дополнительной информации о примерах и лучших практиках.
Откат в автономном режиме¶
Модуль workbox-routing также имеет экспортируемую функцию setCatchHandler(), которая обеспечивает обработку в случае, если маршрут выдает ошибку. Это можно использовать для настройки автономного отката, чтобы уведомить пользователей о том, что запрашиваемый ими маршрут в данный момент недоступен.
В данном случае комбинация Workbox и Cache Storage API обеспечивает автономный откат с использованием стратегии, основанной только на кэшировании. Сначала во время жизненного цикла установки сервис-воркера открывается кэш offline-fallbacks и в него добавляется массив оффлайн-возвратов.
1 2 3 4 5 6 7 8 9 10 11 | |
Затем в setCatchHandler() определяется назначение запроса, вызвавшего ошибку, и открывается кэш offline-fallbacks. Если местом назначения является документ, то пользователю возвращается содержимое автономного фаллабека. Если такого документа не существует или он не является документом (например, изображением или таблицей стилей), то возвращается ответ об ошибке. Вы можете расширить этот шаблон не только для документов, но и для изображений, видео, шрифтов — в общем, для всего, что вы хотите предоставить в качестве автономного резервного копирования.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Рецепты¶
Некоторые шаблоны маршрутизации и кэширования, такие как навигация NetworkFirst и возврат в автономный режим, достаточно распространены, чтобы быть заключенными в рецепты многократного использования. Ознакомьтесь с workbox-recipes, поскольку они могут помочь вам, если в них содержится решение, подходящее для вашей архитектуры. Обычно они доступны в виде одной строки кода, которую необходимо добавить в код сервис-воркера.
Кэширование и обновление ресурсов¶
Кэширование ресурсов также подразумевает их обновление. Workbox помогает обновлять ресурсы любым удобным для вас способом. Это может быть обновление при изменении на сервере или ожидание выхода новой версии приложения. Подробнее об обновлении вы узнаете в главе Обновление.
Играем с Workbox¶
Вы можете сразу же начать работать с Workbox, используя следующую кодовую лабораторию:
Ресурсы¶
Источник — Workbox