Запрос на установку¶
Для сайтов, удовлетворяющих критериям установки PWA, браузер запускает событие, побуждающее пользователя к установке. Хорошая новость заключается в том, что вы можете использовать это событие для настройки подсказки и приглашения пользователей установить ваше приложение.
Пользователи могут быть не знакомы с процессом установки PWA. Как разработчик, вы поймете, когда наступает подходящий момент, чтобы предложить пользователю установить приложение. Можно также улучшить подсказки для установки в браузере по умолчанию. Давайте посмотрим, какие инструменты для этого существуют.
Улучшение диалога установки¶
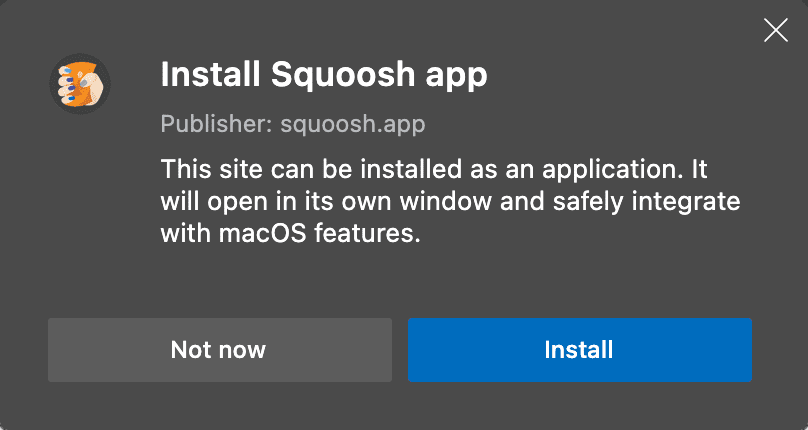
Браузеры предоставляют стандартные подсказки по установке, когда PWA соответствуют критериям установки. Для создания подсказки браузер использует свойства name и icons из вашего Web App Manifest.
Некоторые браузеры расширяют возможности диалога установки с помощью рекламных полей в манифесте, включая description, categories и screenshots. Например, при использовании Chrome на Android, если в PWA указаны значения полей description и screenshots, диалог установки превращается из небольшой информационной панели Add to home screen в более крупный и подробный диалог, похожий на приглашения к установке в магазине приложений.
Посмотрите на рекламные поля в действии:
Событие beforeinstallprompt¶
Подсказки браузера по установке — это первый шаг к тому, чтобы заставить пользователей установить ваш PWA. Чтобы реализовать собственный опыт установки, ваше приложение должно пройти критерии установки: когда браузер определяет, что ваше приложение может быть установлено, он запускает событие beforeinstallprompt. Для настройки пользовательского опыта необходимо реализовать обработчик этого события. Вот как это сделать:
- Прослушать событие
beforeinstallprompt. - Сохраните его (оно понадобится вам позже).
- Запустите его из пользовательского интерфейса.
Не все браузеры поддерживают это событие, и оно было перенесено из спецификации Web App Manifest в отдельный инкубатор.
Пример слушателя события beforeinstallprompt, его перехвата и последующего пользовательского использования приведен в коде ниже.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Затем, если пользователь нажмет на вашу кнопку установки, используйте сохраненный ранее deferredPrompt и вызовите его метод prompt(), поскольку пользователю все еще нужно пройти через процесс браузера, чтобы установить ваше приложение. Вы отложили событие до тех пор, пока не предоставите пользователю нужный контекст, чтобы побудить его установить PWA.
Захват события дает возможность добавить подсказки и стимулы для установки приложения, а также выбрать момент, когда пользователь будет более заинтересован в установке.
Вызвать prompt() на отложенном событии можно только один раз. Если пользователь отклонит его, необходимо дождаться повторного срабатывания события beforeinstallprompt.
Событие не сработает, если:
- Пользователь уже установил текущий PWA (справедливо только для настольных компьютеров и WebAPK на Android).
- Приложение не соответствует критериям установки PWA.
- PWA не может быть установлено на текущее устройство по другим причинам (например, устройство находится в режиме киоска или не имеет разрешений).
Chrome и Edge на iOS и iPadOS не поддерживают установку PWA, поэтому событие beforeinstallprompt не может сработать. В этом случае единственным вариантом является открытие PWA с помощью Safari, где его можно установить из меню поделиться, добавить на домашний экран.
Лучшее место для подсказки¶
Место для подсказки зависит от особенностей приложения и от того, когда пользователи наиболее активно работают с вашим контентом и сервисами. Когда вы выводите подсказку beforeinstallprompt, вы можете объяснить пользователям, почему стоит продолжать использовать ваше приложение, и какие преимущества они получат, установив его. Вы можете выбрать для отображения подсказок по установке любое место в приложении. Часто встречаются следующие шаблоны: в боковом меню, после критического действия пользователя, такого как завершение заказа, или после страницы регистрации. Подробнее об этом можно прочитать в статье Patterns for promoting PWA installation.
Сбор аналитики¶
Использование аналитики поможет вам лучше понять, где и когда следует показывать подсказки. Вы можете использовать свойство userChoice из события beforeinstallprompt; userChoice — это промис, который будет разрешен в соответствии с действием, которое совершил пользователь.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
Браузеры Chromium запускают событие appinstalled на объекте window. Событие срабатывает, когда пользователь принимает установку, независимо от того, было ли это действие вызвано пользовательской кнопкой установки или браузером.
Посмотреть в действии¶
Попробуйте следующий пример в действии на браузере Chromium (настольном или Android).
Fallback¶
Если браузер не поддерживает beforeinstallprompt или событие не срабатывает, то другого способа вызвать подсказку браузера об установке не существует. Однако на платформах, позволяющих пользователю устанавливать PWA вручную, например на iOS, можно отобразить эти инструкции.
Эти инструкции следует отображать только в режиме браузера; другие варианты отображения, такие как standalone или fullscreen, означают, что пользователь уже установил приложение.
Чтобы отобразить элемент только в режиме браузера, используйте медиазапрос display-mode:
1 2 3 4 5 6 7 8 | |
Codelab¶
Попробуйте сами, используя Make it installable codelab.
Библиотеки¶
Ознакомьтесь с этими библиотеками для помощи в создании пользовательского приглашения к установке:
- PWA Builder
<pwa-install> - PWA Installer Prompt for React
- React PWA Install
- Vue PWA Install
- Add to Home Screen
Ресурсы¶
- Patterns for Promoting PWA installation
- How to provide your own in-app install experience
- MDN: Add to Home Screen
- Web Manifest Incubations
Источник — Installation prompt