Подведение итогов¶
Добро пожаловать на 30-й день серии 30 Days of PWA. Вы справились! Давайте оглянемся на наш путь, пройденный за последний месяц, рассмотрим ключевые понятия и выводы, а также обсудим дальнейшие шаги для продолжения самообучения.
Обзор и ресурсы¶
Неделя 1: Основные понятия¶
Мы начали наше 30-дневное путешествие с изучения что такое Progressive Web App (PWA). После введения мы поговорили о фундаментальных строительных блоках PWA: HTTPS, сервис-воркеры и манифест веб-приложения. Мы углубились в каждый блок, чтобы узнать, как сделать PWA устанавливаемым, надежным, работающим в автономном режиме и способным. Наконец, мы подвели итоги этой недели, рассказав о том, как взять существующее приложение и итеративно доработать его до функциональности Progressive Web App.
Ресурсы:
- Обзор прогрессивных веб-приложений (PWA)
- Понимание прогрессивного улучшения
- Sample PWAs
- Советы DevTools и Источник
- HTTPS
- Сервис-воркеры
- Web App Manifest
Неделя 2: Расширенные возможности¶
Вторая неделя #30DaysOfPWA посвящена новым интересным возможностям, доступным современным Progressive Web Apps. За последние несколько лет в рамках проекта "Проект Фугу" в веб-платформу было внедрено множество дополнительных функций и API, что позволило создать совершенно новый класс приложений на основе веб-приложений. На этой неделе мы узнаем о PWA и веб-стандартах, создании ярлыков приложений, совместном использовании контента, отображение содержимого, кэширование данных, фоновая синхронизация и уведомления.
Ресурсы:
- Fugu API Tracker
- Microsoft Edge Developer Docs: Define app shortcuts
- Microsoft Edge Developer Docs: Share content with other apps
- Breaking Out of the Box
- Microsoft Edge Developer Docs: Использование сервис-воркеров для управления сетевыми запросами и push-уведомлениями
- Microsoft Edge Developer Docs: Синхронизация и обновление PWA в фоновом режиме
- Microsoft Edge Developer Docs: Повторное привлечение пользователей с помощью значков, уведомлений и push-сообщений
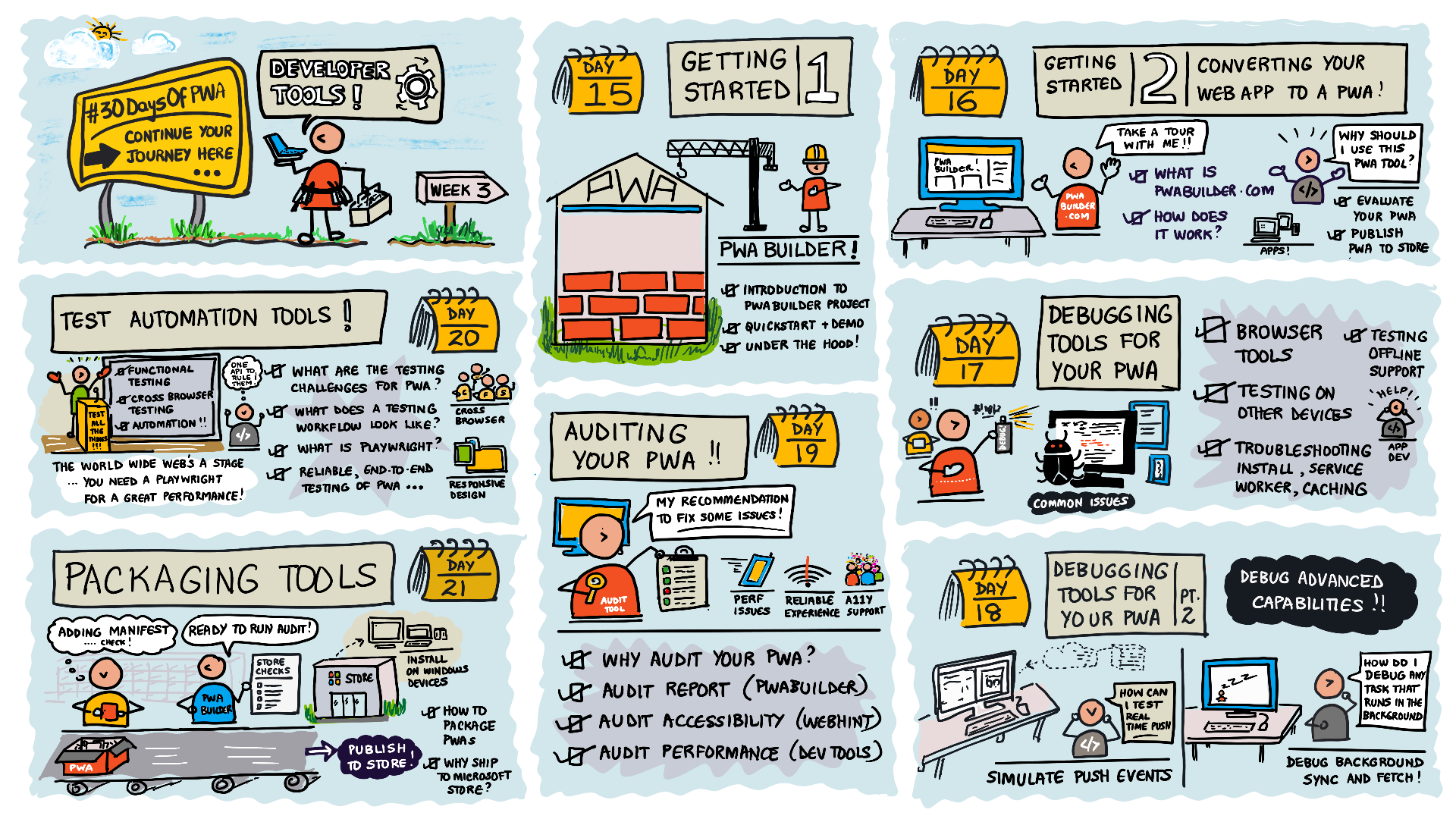
Неделя 3: Инструменты разработчика¶
Теперь, когда мы знакомы с прогрессивными веб-приложениями и их расширенными возможностями, давайте рассмотрим инструменты, которые помогут нам собрать, отладить, провести аудит, протестировать и упаковать PWA на третьей неделе.
Ресурсы:
- PWABuilder Project
- PWA Studio
- PWA Starter
- PWABuilder.com
- Device Emulation tool
- Application tool to review Web App Manifest
- Sources tool to debug JavaScript code
- Инструмент для хранения кэша
- Оценка производительности во время выполнения (инструмент производительности Microsoft Edge)
- Оценка производительности загрузки (инструмент производительности Microsoft Edge)
- Playwright
- Использование Playwright для автоматизации и тестирования в Microsoft Edge
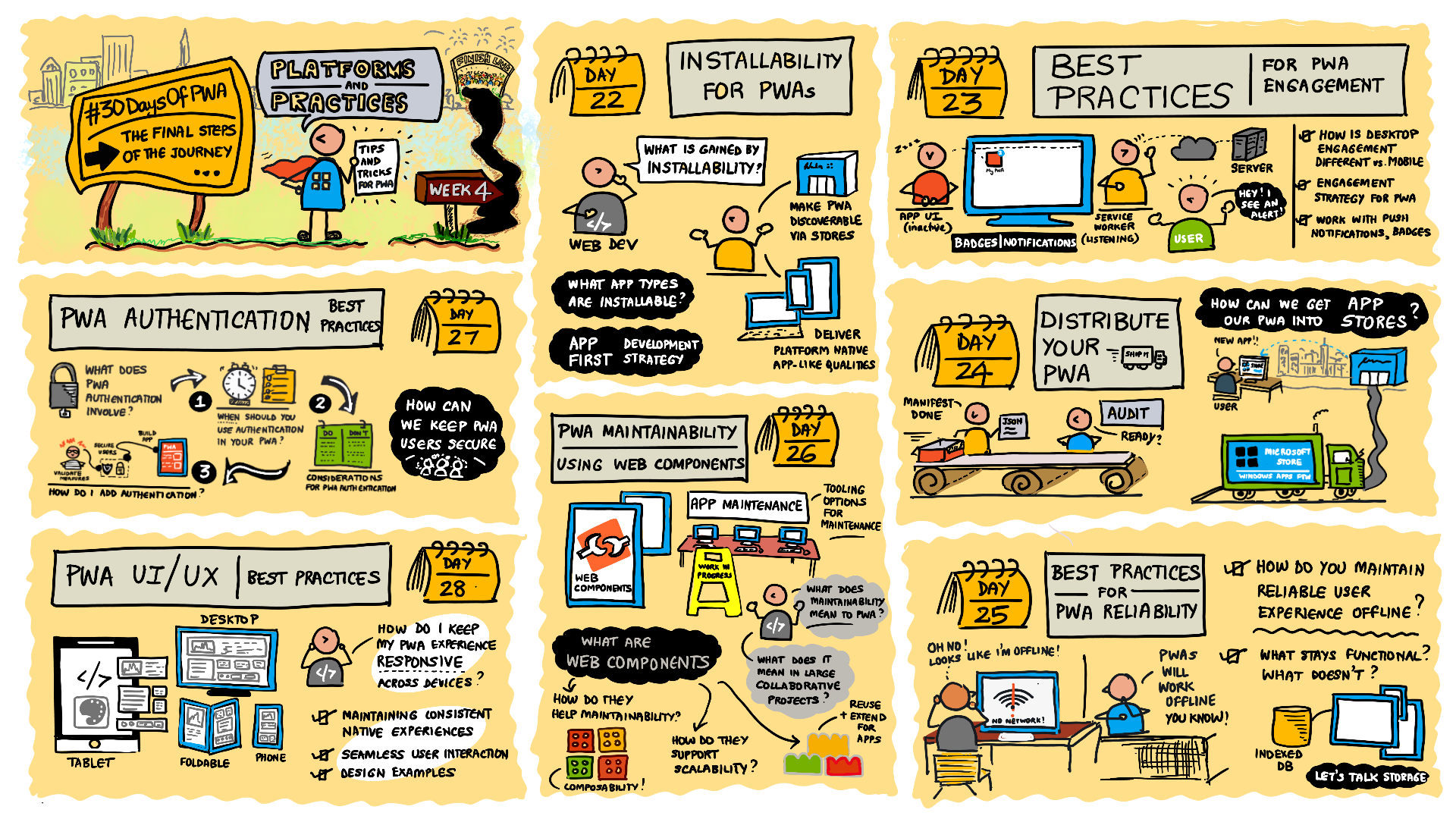
Неделя 4: Платформы и практики¶
В завершение серии #30DaysOfPWA мы представляем вам лучшие практики создания отличных Progressive Web Apps. Мы ответим на следующие вопросы, чтобы помочь вам принять решения по проектированию, разработке и распространению ваших PWA: Какие типы приложений должны быть устанавливаемыми? Как определить стратегию вовлечения? Как добиться максимальной открываемости, распространяя приложения в магазинах приложений? Какую стратегию кэширования выбрать, чтобы обеспечить наилучший пользовательский опыт в автономном режиме? Зачем использовать веб-компоненты для поддержки PWA? Что насчет аутентификации? И, наконец, что значит иметь отличный UI/UX для PWA?
Ресурсы:
Поделитесь отзывами¶
Этот проект — труд любви. ❤️ Для многих наших разработчиков и участников он не является основной работой. Огромное спасибо всем, кто помог воплотить его в жизнь. Сейчас, когда мы размышляем над тем, что удалось сделать, что получилось, и что можно улучшить в будущих проектах, мы особенно ценим ваши отзывы. Пожалуйста, уделите несколько минут, чтобы поделиться своими отзывами и предложениями, поскольку они помогут сделать возможным реализацию подобных проектов в будущем!
Заключительные мысли¶
Вы добрались до конца #30DaysOfPWA! Поздравляем вас и выражаем огромную благодарность за то, что вы читали эту серию. Если вам понравилась эта серия, оставьте нам отзыв на нашем GitHub-репозитории. Отметьте нас в Twitter с помощью #30DaysOfPWA, потому что мы будем рады услышать ваши выводы. На этом все! До скорой встречи в следующем учебном путешествии.