Разработка PWA¶
Добро пожаловать на День 7 из #30DaysOfPWA! Хотите узнать больше об этом проекте? Ознакомьтесь с нашим постом Вступление, чтобы получить более подробную информацию о дорожной карте и участниках. А теперь давайте погрузимся в работу.
Что вы узнаете сегодня
- Будем итеративно улучшать приложение для обеспечения его готовности к PWA.
- Поговорим об инструментах DevTools и аудитах!
- Поговорим о параметрах HTTP.
- Давайте использовать новый блестящий PWA!
Давайте подведем итоги¶
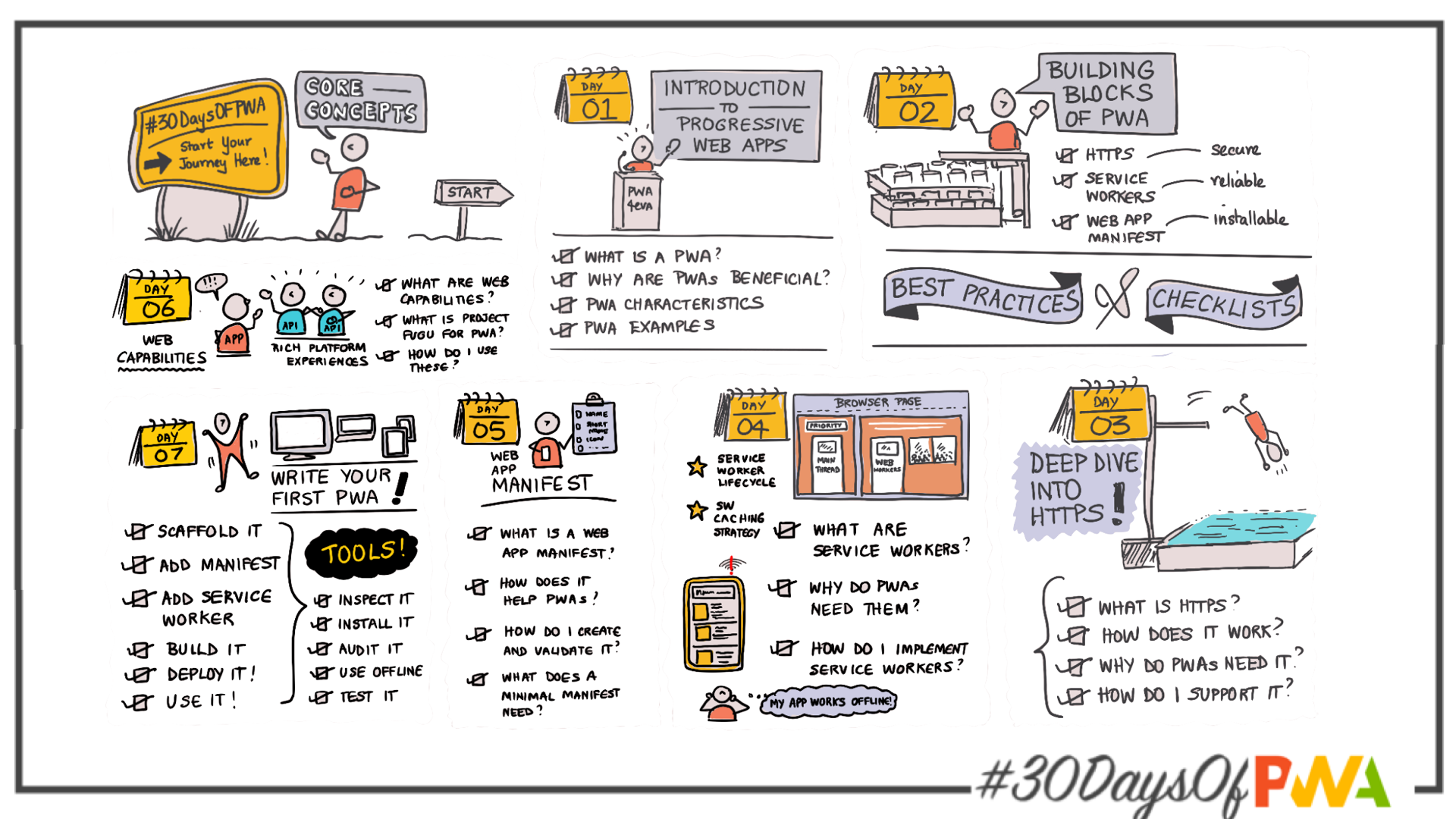
На самом деле, давайте уделим минутку этому моменту. Мы дошли до конца первой недели, и она была наполнена быстрым экскурсом в основные концепции Progressive Web App! Вот наглядное руководство по тому, что мы изучили!
Что мы будем делать сегодня¶
Пришло время применить полученные знания на практике, выполнив практическое упражнение с кодом. Возьмем существующее приложение и итеративно доработаем его до функциональности Progressive Web App. Вот дорожная карта:
- Выберите существующее веб-приложение. Что-нибудь работающее!
- Запустите приложение локально, проверьте его на наличие базового уровня PWA.
- Сделайте его безопасным. Развернуть на конечную точку HTTPS.
- Сделать его устанавливаемым. Добавьте Web App Manifest.
- Сделать его независимым от сети. Зарегистрируйте сервис-воркер.
- Обеспечьте работу в автономном режиме. Попробуйте политику "сначала кэш".
- Проведите аудит PWA. Соответствует ли он рекомендуемым практикам?
- Протестируйте PWA. Устанавливается ли он? Работает ли в автономном режиме?
Выберите веб-приложение¶
Если вы следите за моей работой в Интернете, то, возможно, заметили мои твиты #Recipes4AJ. Это мой способ оставлять рецепты для моего 13-летнего ребенка, если он однажды захочет их приготовить. И мне захотелось преобразовать их в веб-сайт с большим количеством изображений, тегов и возможностью поиска. Я нашел этот замечательный Eleventy starter для Online Cookbook, который был идеальной отправной точкой.
Но я понял, что мы можем захотеть использовать рецепты в походах (когда мы находимся вне сети) или в путешествиях (с ограниченными данными). Было бы здорово, если бы эта онлайновая кулинарная книга была дружественной к оффлайну? Давайте сделаем нашу кулинарную книгу в виде Progressive Web App!
Аудит как базовая линия¶
Первым делом я создал экземпляр этого шаблона и убедился, что текущее приложение работает на моем локальном устройстве, выполнив базовые команды npm install, npm run dev guidance, предоставленные стартовым шаблоном.
Теперь я мог проверить его в DevTools моего браузера. К счастью для нас, Microsoft Edge и другие браузеры позволяют обращаться к PWA API из http://localhost только в целях отладки. Пока у нас нет PWA, но это пригодится нам по мере итераций.
Моя вкладка Application показывает, что смотреть нечего (ни манифеста, ни сервис-воркеров), но я могу запустить аудит Lighthouse, чтобы получить представление о базовой производительности и готовности PWA. Вот что я вижу.
| Рабочий стол Perf | Рабочий стол PWA |
|---|---|
 |  |
Защитите приложение с помощью HTTPS¶
Следующим шагом было развертывание моего локального приложения на сервере с поддержкой HTTPS, что позволило мне выполнить одно из основных требований PWA: сделать его безопасным!
Я решил развернуть свое приложение на сервере Azure Static Web Apps. Процесс оказался быстрым и безболезненным, если использовать расширение Azure Static Web Apps Extension для VS Code. Достаточно следовать инструкциям на этой странице, и приложение будет развернуто в облаке Azure в кратчайшие сроки.
Некоторые преимущества этого расширения заключаются в том, что рабочий процесс запрашивает аутентификацию на GitHub, а затем автоматически создает репозиторий с помощью GitHub Actions, чтобы развертывание происходило автоматически при последующих коммитах.
Теперь наше приложение работает в облаке — беглый взгляд на аудит Lighthouse показывает, что производственное развертывание дает нам положительный эффект. Посмотрите на все эти зелененькие! Но нам еще предстоит исправить проблемы с PWA.
| Производительность | PWA |
|---|---|
 |  |
Что дальше для PWA?¶
Мы знаем, что нам нужно добавить манифест и настроить сервис-воркер. Мы можем сделать это вручную:
- Создать файл
manifest.jsonс соответствующими элементами и добавить соответствующий<link>в HTML приложения, чтобы показать его местоположение. - Создать файл
sw.jsдля реализации сервис-воркера, заполнить его соответствующими обработчиками жизненного цикла и функциональных событий и разместить его в нужном месте структуры приложения в соответствии с его областью применения. - Регистрация сервис-воркера в коде приложения.
Мы можем воспользоваться полезными инструментами PWA, которые облегчают нам эту задачу.
Например, Eleventy (генератор статических сайтов, на котором построено мое приложение) предоставляет eleventy-plugin-pwa, который использует Workbox под капотом. Мы рассмотрим Workbox и другие инструменты на неделе "Инструменты разработчика". Но сейчас я хотел немного поработать руками, чтобы понять, что происходит.
Помощник PWABuilder¶
Для начала я воспользовался PWABuilder — бесплатным инструментом аудита, который оценивает состояние вашего PWA и предоставляет отчет о результатах аудита, содержащий варианты действий, которые помогут устранить выявленные проблемы. Просто введите URL-адрес вашего размещенного приложения и нажмите кнопку Start. Мы подробно рассмотрим PWABuilder на третьей неделе.
Вот как выглядит мой отчет об аудите. Грустный тромбон — мы набрали всего 30 баллов!
Хорошие новости? Мы проверили требование безопасности с помощью нашего хостинга с поддержкой HTTPS. Еще больше хороших новостей? Вкладки Manifest Options и Service Worker Options помогут нам сгенерировать необходимые файлы manifest.json и sw.js таким образом, чтобы понять, что именно мы добавляем и зачем.
Настройка параметров манифеста¶
Давайте перейдем на вкладку Manifest Options. Вот как это выглядит, когда я начинаю что-то изменять.
Некоторые вещи, которые делают это полезным:
- Некоторые поля предварительно заполняются, что облегчает внесение небольших изменений.
- Он предоставляет предварительный просмотр, показывающий, как параметры манифеста влияют на ваше приложение на настольных и мобильных компьютерах.
- В нем есть помощники для создания иконок и скриншотов!
Вы можете сгенерировать и сохранить файл manifest.json для использования в вашем PWA. Вы также можете просто сгенерировать его с помощью любого текстового редактора. Только убедитесь, что это корректный JSON. Я сохранил файл и вручную немного почистил его:
- обновил пути к иконкам, чтобы отразить структуру проекта
- выбрал несколько категорий для домена моего приложения.
Иконки и манифест были сохранены в папках src/ и src/assets моего PWA, а файл конфигурации eleventy.js был обновлен, чтобы показать, что они должны быть "переданы" в сборку как есть. Вот мой manifest.json!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
Теперь нам необходимо обновить HTML приложения, чтобы показать, где находится manifest.json. В моем проекте 11ty я обновляю его в шаблоне src/layouts/base.njk. В результате в приложении index.html появится <link>, которая будет выглядеть следующим образом.
1 | |
Если вы сейчас посмотрите предварительную (localhost) или развернутую (build) версию сайта, то увидите, что в разделе Manifest на вкладке Applications отражены только что добавленные свойства. Давайте зафиксируем изменения и перейдем к следующему исправлению.
Добавить сервис-воркер¶
Как и раньше, это можно сделать вручную или запустить процесс с помощью PWABuilder. Нам необходимо сделать две вещи:
- Создать реализацию сервис-воркера.
- Зарегистрировать сервис-воркер для инициализации при запуске
В этом руководстве объясняется, как это сделать с помощью PWABuilder. Давайте попробуем это сделать.
Я сгенерировал сервис-воркер для стратегии cache-first. При загрузке я получил два файла.
Первый — файл pwabuilder-sw-register.js, который выполняет регистрацию за вас. Его содержимое приведено ниже.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Я сохранил его в файле src/pwbuilder-sw-register.js в репозитории проекта, а затем добавил его в файл src/layouts/base.njk внутри тега <head>.
Далее — файл реализации pwabuilder-sw.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
Наконец, я обновил конфигурацию eleventy.js, чтобы оба файла передавались в сборку. Давайте проведем быструю проверку в DevTools. Посмотрите на это. У нас есть сервис-воркер!!! Пора зафиксировать изменения и отправить их в развернутое приложение.
Окончательный аудит¶
Давайте проведем финальный аудит PWA Builder!
| С чего все началось | Куда все движется |
|---|---|
 |  |
Мы сделали это!!! У нас есть инсталлируемый PWA с жизнеспособным автономным опытом, готовый к началу сборки!!! Вы можете посмотреть мой демонстрационный сайт работающий на Azure Static Web Apps здесь. Обратите внимание, что он был минимально изменен по сравнению с шаблоном. Я сделаю с ним больше после этой недели!
Хотите посмотреть код? Загляните в этот репозиторий, чтобы увидеть изменения, вносимые на каждом этапе этого процесса. Я планирую продолжить работу над этим, чтобы сделать больше улучшений.
Например:
- добавление автономной страницы
- опробовать другие стратегии сервис-воркеров
- добавление скриншотов и улучшение манифеста
- изучение новых веб-возможностей
- добавление реального контента (своего собственного).
Страница SETUP должна документировать эти изменения по мере продвижения, если вы захотите следить за ними!
Окончательное доказательство¶
Да, аудит показал, что мы хорошо поработали, но работает ли это на самом деле так, как мы хотим? Пора проверить его на возможности PWA!!!
- Установите его на рабочий стол. Вот как выглядит моя версия при установке на MacBook Pro. Обратите внимание на автономный режим (нет адресной строки браузера или других намеков на то, что это веб-приложение).
- Исследуйте его — работает ли он и ощущается ли как приложение для конкретной платформы?
- Перейдите в автономный режим. Отключитесь от сети (например, переведите ноутбук в режим полета). Можете ли вы запустить и изучить его?
- Используя инструмент поиска (Finder на Mac), вы сможете найти PWA, как и любое другое установленное приложение?
Мы только начали этот путь, но, надеюсь, теперь у вас есть прочный фундамент для приложения, с которым вы сможете играть и развивать его по мере того, как мы будем изучать более продвинутые возможности, инструменты разработчика, платформы и практики.
Мне было очень приятно быть вашим гидом на первой неделе изучения основных концепций. А теперь, если вы меня извините, у меня впереди длинные выходные. Думаю, мне нужно спланировать поход, выйти из сети и приготовить что-нибудь вкусненькое!
Счастливого обучения!
Упражнение¶
Ваша очередь!!! Возьмите существующее приложение и попробуйте рефакторить его до уровня базового PWA.
- Проверьте его локально — проверьте вкладки Application и Lighthouse.
- Проведите аудит на PWABuilder — получите базовые оценки и рекомендации.
- Разместите его на сервере с поддержкой HTTPS — здесь могут помочь страницы GitHub или Azure Static Web Apps.
- Добавьте манифест — и свяжите его.
- Протестируйте его — можете ли вы установить его на рабочий стол?
- Добавьте сервис-воркер — и зарегистрируйте его.
- Проверьте его один раз в DevTools локально — затем разверните его.
- Протестируйте его — перейдите в автономный режим. Работает ли приложение?
- Проведите аудит — как изменилась оценка?
Источник — 1.7 Developing Your PWA!