Сделайте PWA доступным¶
Добро пожаловать на День 6 из #30DaysOfPWA! Хотите узнать больше об этом проекте? Ознакомьтесь с нашим постом Вступление, чтобы получить более подробную информацию о дорожной карте и участниках. А теперь давайте погрузимся в работу!
Что вы узнаете сегодня
- Что такое проект Web Capabilities?
- Что представляет собой проект Fugu?
- Какие возможности я могу опробовать?
- Что такое обнаружение признаков? Как его использовать?
Подведем итоги¶
Мы узнали, что:
- Прогрессивные веб-приложения используют прогрессивное усовершенствование для обеспечения специфического для конкретной платформы опыта на устройствах, а в других местах возвращаются к привычному, удобному поведению веб-сайта.
- В реализации используются открытые веб-технологии, обеспечивающие такие характеристики, как возможность установки, независимая от сети работа, безопасность и возможность обнаружения (в поиске и магазинах приложений).
- Основными строительными блоками являются HTTPS (безопасная работа), Service Workers (работа в автономном режиме, повторное привлечение пользователей) и Web App Manifests (установка на устройство, публикация в магазине).
- Сервис-воркеры — это "бьющееся сердце" PWA. Мы узнали о вариантах хранения, стратегиях кэширования и событиях жизненного цикла, которые помогают нам реализовать ключевую функциональность приложений, готовых к работе в автономном режиме.
Но подождите, это еще не все. Платформы быстро развиваются, и PWA должны не отставать в возможностях от своих платформенных аналогов. Сегодня мы рассмотрим последнюю часть головоломки: веб-возможности.
Что такое веб-возможности?¶
Начнем с мотивации. Платформы устройств сегодня развиваются быстрее, чем веб-платформа. Приложения, ориентированные на конкретную платформу, могут идти в ногу со временем, предоставляя более богатый опыт, обусловленный появлением нового оборудования или функций устройства. Однако веб-приложения ограничены в своих возможностях, поскольку сначала эти возможности должны быть реализованы в программном обеспечении для конкретной платформы, чтобы затем браузер мог проксировать их в функции веб-платформы. Это создает разрыв между веб-приложениями и приложениями для конкретной платформы, который и пытаются заполнить прогрессивные веб-приложения.
Что же делать, если эти специфические для конкретного устройства возможности могут быть переданы веб-платформе через стандартизированные интерфейсы, с которыми согласны все заинтересованные стороны? Теперь веб-приложения получают доступ к тем же возможностям устройств, что и приложения для конкретной платформы, и делают это без потери своей основной веб-идентичности и характеристик.
Таков промис проекта Web Capabilities Project, известного также как Project Fugu.
Что такое проект " Fugu"?¶
Project Fugu — это совместная инициатива с одной главной идеей: "веб-приложения должны уметь делать все, что умеют приложения для конкретных платформ". В проекте участвуют представители Google, Intel, Microsoft, Samsung и других заинтересованных сторон, заинтересованных в успехе веб-платформы.
Почему "Фугу"? Это японское слово, означающее рыбу-пыхтелку (также логотип проекта), которая является деликатесом, но может убить вас, если ее неправильно приготовить. В статье объясняется, что команда Chromium выбрала это слово, чтобы отразить свою глубокую убежденность в том, что если они нарушат основные постулаты веба (безопасность пользователей, конфиденциальность, доверие), то это негативно скажется на способности проекта процветать.
Как работает Fugu? Это многоступенчатый процесс, в ходе которого предложения по созданию новых API-возможностей вносятся в открытый доступ и итеративно развиваются с учетом обратной связи со всеми ключевыми заинтересованными сторонами. Этапы процесса стандартизации следующие:
- Предлагается новая возможность — путем подачи запроса на возможность
- Возможность передается на рассмотрение — пишутся пояснения, запрашиваются отзывы.
- Работа начата — формальная спецификация API для итераций,
- Доступно тестирование разработчиками — под экспериментальным флагом, не для производства.
- Доступно в origin trials — для проверки, в прототипах для более широкой аудитории
- Возможность использования has shipped — API стабильно работает в последней версии браузера.
На Fugu Tracker в режиме реального времени обновляется информация о статусе каждого API-возможности в этом конвейере.
Какие возможности я могу использовать сегодня?¶
Просмотрите список Shipped на трекере API Project Fugu и щелкните на API, чтобы узнать, что он может делать и насколько хорошо он поддерживается в различных браузерах (в том числе на мобильных платформах Android и iOS). Вот несколько примеров из этого списка:
| Возможности | Описание |
|---|---|
| Ярлыки для приложений | Позволяет веб-приложению регистрировать ярлыки для обычных задач. Обычно они добавляются в иконку запуска приложения (для прогрессивного веб-приложения), позволяя пользователю быстро запускать ключевые задачи. |
| Web Share Target | Web Share Target позволяет веб-сайтам получать общие данные (текст, URL, изображения) и регистрироваться, чтобы пользователь мог выбирать их в качестве целей из контекстов общего доступа, включая (но не ограничиваясь) Web Share. |
| Периодическая фоновая синхронизация | Периодическая синхронизация — это расширение Background Sync, позволяющее веб-сайтам регистрировать задачи для запуска в сервисе-воркере через периодические интервалы времени при наличии сетевого подключения. |
| Регистрация обработчиков протоколов URL | Позволяет веб-приложениям регистрировать себя в качестве обработчиков пользовательских протоколов/схем URL с помощью манифеста установки. |
| Наложение элементов управления окнами (для установленных настольных PWA) | При включении функции наложения элементов управления окнами для установленных настольных веб-приложений клиентская область приложения расширяется и занимает все окно, включая область строки заголовка, а кнопки управления окном (закрытие, максимизация/восстановление, минимизация) накладываются поверх клиентской области. |
Вы также можете обратиться к документации браузера, чтобы узнать об экспериментальных возможностях и пробных вариантах происхождения для изучения. Вот список этих возможностей для Microsoft Edge. Более подробно мы рассмотрим многие из них в Неделе 2, когда сосредоточимся исключительно на расширенных возможностях, доступных PWA уже сегодня.
Давайте посмотрим на возможности в действии!¶
Хотите увидеть, как возможности используются в PWA? Загляните в раздел Sample PWAs и посмотрите, какие возможности поддерживаются в каждом из них. Установите приложение и изучите его, чтобы понять, можно ли использовать эту возможность на выбранном вами устройстве и в выбранном браузере. Затем просмотрите источник, чтобы понять, как эта возможность использовалась в контексте данного приложения.
| Образец PWA | Продемонстрированные возможности |
|---|---|
| Webboard | Shortcuts, Web Share, Share Target |
| Советы Dev Tools | Web Share, работа с URL, фоновая синхронизация, периодическая фоновая синхронизация, уведомления |
| My Tracks | Оверлей управления Windows, работа с протоколами, ярлыки, работа с файлами |
| Мои фильмы | Фоновая синхронизация, уведомления |
| BPM Techno | Ярлыки, работа с URL, работа с файлами, работа с протоколами, общий доступ |
| 1DIV | Windows Control Overlay |
Обратите внимание, что не во всех браузерах может быть реализован поставляемый API — поэтому ознакомьтесь с документацией по API возможностей, чтобы понять, как можно обнаружить поддержку этой функции.
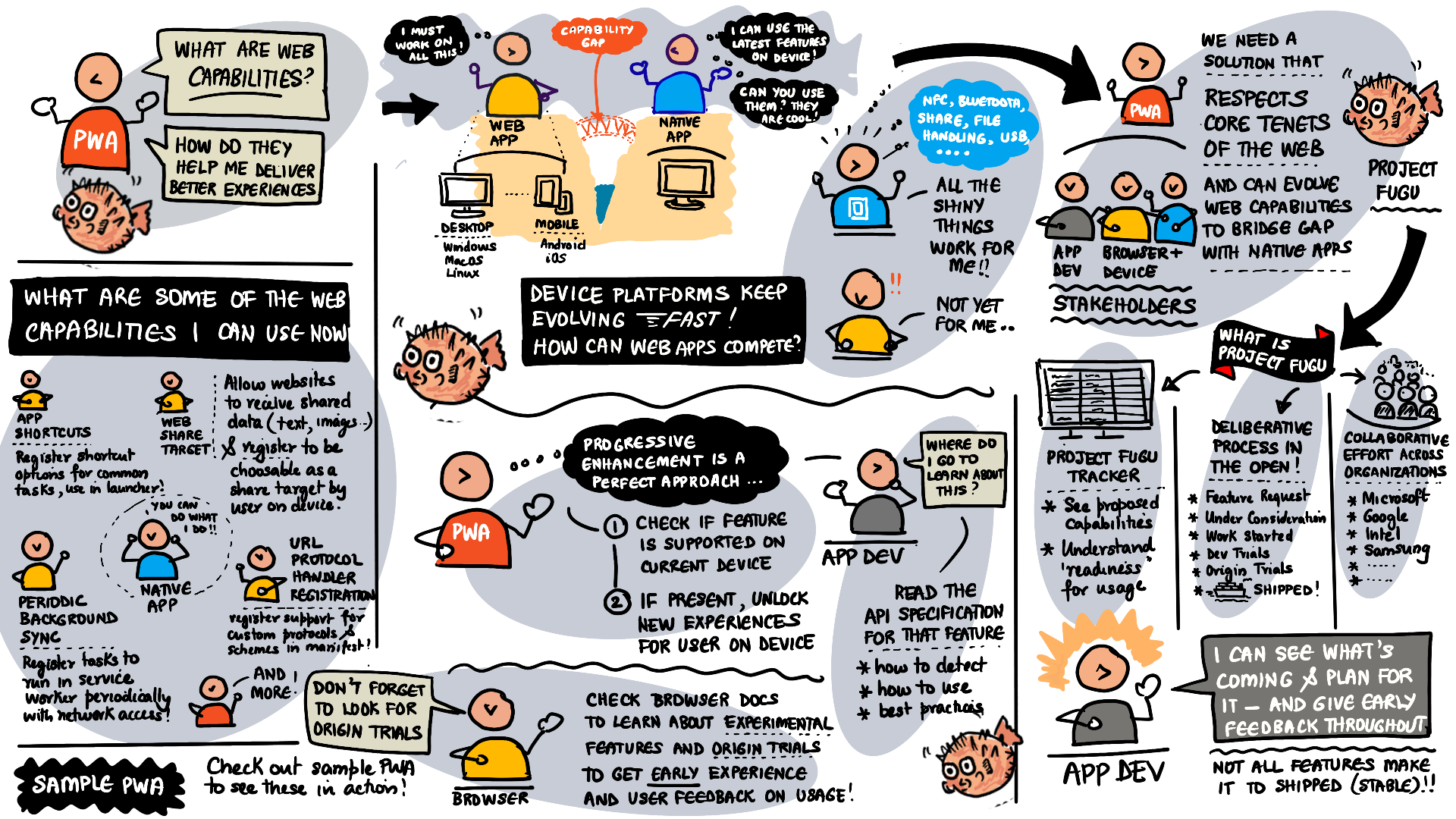
Визуальное обобщение¶
Это было очень много! Вот визуальное резюме того, что мы изучили.
Основные выводы:
- Web Capabilities — это многоорганизационная инициатива, призванная помочь веб-приложениям делать все, что могут делать приложения для конкретных платформ.
- Проект Fugu предоставляет API-трекер для получения информации о текущих предложениях по возможностям и их состоянии в процессе разработки стандартов.
- Предложения по возможностям рассматриваются в открытом режиме, их статус меняется от запроса функции до рассмотрения, начала работы, испытаний в режиме dev и origin — до окончательной поставки.
- Вы можете изучить примеры PWA, чтобы понять, как эти возможности используются (опыт) и интегрируются (код).
И не забудьте, что уже через несколько дней вас ждет целая неделя глубокого погружения в расширенные возможности!
Учебные ресурсы¶
- Разблокирование новых возможностей для Web — процесс.
- Project Fugu: Status — блог.
- Project Fugu: Tracker — приборная панель.
- Project Fugu: Chromium — предложения
- Sample PWAs — возможности Microsoft Edge
- Экспериментальные возможности + Origin Trials — Microsoft Edge
Упражнение¶
Выберите один из образцов PWA:
- Определите новые возможности, которые он поддерживает.
- Найдите эти возможности в Fugu API tracker и узнайте, что они делают.
- Проверьте, в каких браузерах они поддерживаются в настоящее время.
- Установите PWA на поддерживаемые браузеры, попробуйте использовать возможности.
- Изучите код — можно ли увидеть, как была обнаружена возможность, а затем использована?
Источник — 1.6 Make PWA Capable