Неделя 1. Основные понятия¶
Добро пожаловать на первую неделю проекта #30DaysOfPWA. Хотите узнать больше об этом проекте? Ознакомьтесь с нашим постом Вступление, чтобы получить более подробную информацию о дорожной карте и участниках проекта. Затем читайте, о чем мы будем рассказывать на этой неделе.
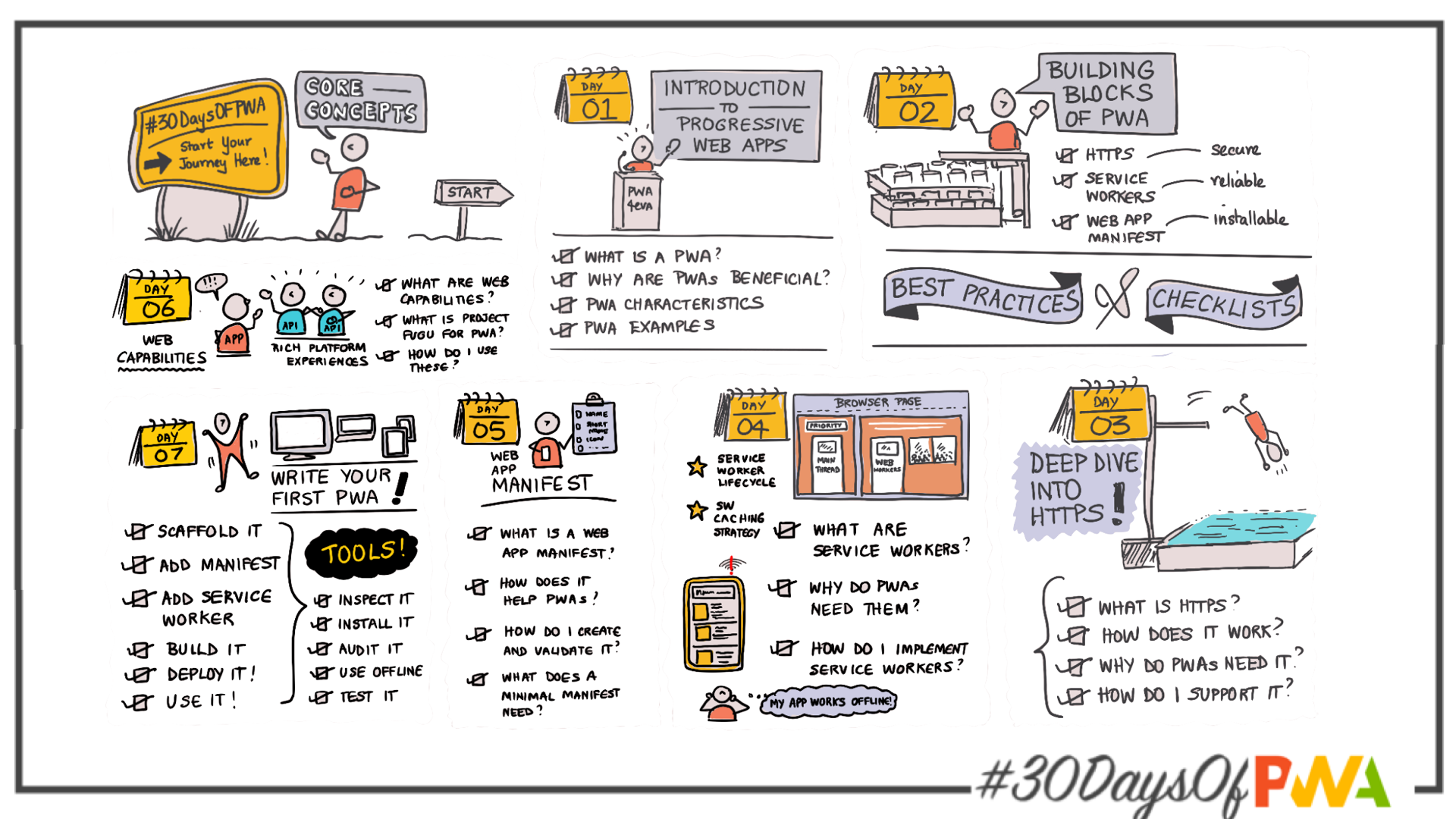
О чем пойдет речь на первой неделе:
-
Знакомство с PWA
Что такое прогрессивное веб-приложение (PWA)? Чем оно отличается от других приложений? Что способствует внедрению PWA в реальном мире? Что характеризует хорошее PWA?
-
Деконструкция PWA
Каковы составные части PWA? Какой вклад вносит каждый из них в работу PWA? Какие функции являются основными (и необязательными) при разработке PWA?
-
Сделайте PWA устанавливаемым
Что такое манифест веб-приложения? Что дает минимальный манифест PWA? Как свойства манифеста открывают расширенные возможности?
-
Сделайте PWA надежным
Что такое сервис-воркер? Почему необходим HTTPS? Понимание событий регистрации и жизненного цикла. Изучите основные сценарии использования и веб-интерфейсы для сервис-воркеров.
-
Сделайте PWA автономным
Что такое автономная работа PWA? Как PWA обнаруживают изменения в сети? Понять стратегии кэширования PWA и варианты хранения данных.
-
Feature Detection
Что такое проект веб-возможностей? Что такое ключевые веб-интерфейсы, API? Что такое Feature Detection? Каковы плюсы и минусы разработки PWA?
-
Строим итеративно
Как создать PWA с нуля? Как улучшить существующее приложение для обеспечения его готовности к PWA? На какие инструменты и практики я могу опираться как разработчик?